(1) Yahoo UI Libraryをダウンロードして使う
(2) Yahooが提供しているサーバー上に用意されているYahoo UI Libraryを使う
(1)が多く利用されている方法です。(1)の場合は以下のURLにアクセスしてダウンロードを行ないます。
http://developer.yahoo.com/yui/download/


アクセスすると自動的に最新版のYahoo UI Libraryがダウンロードされます。ダウンロードされたファイルはZIP形式で圧縮されているので展開します。
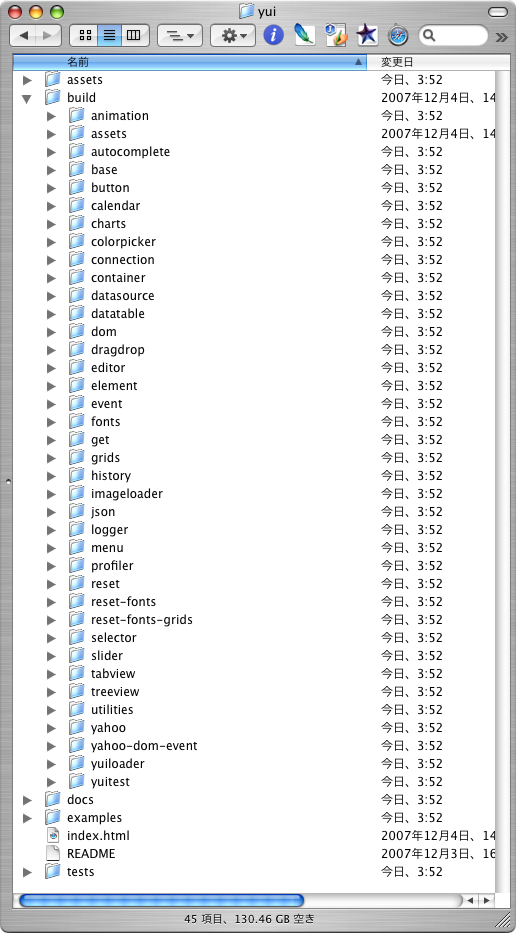
展開するとyuiフォルダが作成されます。このyuiフォルダ内にあるbuildフォルダ以下がライブラリファイルになります。

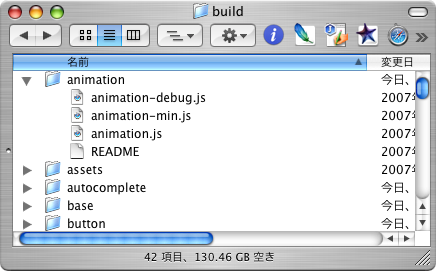
例えばアニメーション処理を行なうのはanimationフォルダ内にある.jsファイル(JavaScriptファイル)になります。
フォルダ内には3種類のスクリプトファイルが入っています。例えばanimationフォルダ内には以下の3つのスクリプトファイルがあります。
animation-min.js
animation.js

どれも機能としては同じですが、-debugとあるものはデバッグ(開発時の補助)用で通常は使いません。-minとあるものがスクリプトファイル内容を圧縮したものです。-minはファイルサイズが小さいため実際に使用する場合には、この-minのついたファイルを使用します。
-debugも-minもついていないファイルは圧縮されていない普通のスクリプトファイルです。-minでなく、このファイルを使っても構いません。ただし、その場合スクリプトファイルが多いと読み込みまでに時間がかかりますので注意が必要です。
また、Yahoo UI Libraryはスクリプトファイル単体では動作せずにスタイルシートファイルや画像データが必要になります。この画像データやスタイルシートが格納されているのがassetsフォルダです。実際に使用する場合にはassetsフォルダもコピーしておく必要があります。
Yahoo UI Libraryではスクリプトだけでなくスタイルシートファイルもライブラリとして用意されています。以下のフォルダがスタイルシートライブラリになっています。
fontフォルダ
gridsフォルダ
resetフォルダ
reset-fontsフォルダ
reset-fonts-gridsフォルダ
これらのフォルダ内にあるスタイルシートファイルがなくてもYahoo UI Libraryは動作します。ただし、bodyタグに特定のクラス名を指定しないと表示がおかしくなる場合があります。例えばButton表示ライブラリではbodyタグは<body class=" yui-skin-sam">のように指定しないといけません。
(2)の直接Yahooのサーバー上にあるファイルを読み込んで利用する場合にはライブラリがあるURLを<script>タグで指定します。このライブラリのURLは以下のページに掲載されています。
http://developer.yahoo.com/yui/articles/hosting/
例えば最も多く利用されるYahoo+Dom+Eventがセットになったファイルは以下のURLになります。
http://yui.yahooapis.com/2.4.1/build/yahoo-dom-event/yahoo-dom-event.js
上記のURLはバージョン2.4.0ですが、もし2.3.1のライブラリを使いたいのであればバージョン部分の数値を変更します。
http://yui.yahooapis.com/2.3.1/build/yahoo-dom-event/yahoo-dom-event.js
どちらの方法を使うかは開発方法に合わせるのがよいでしょう。
[目次へ]