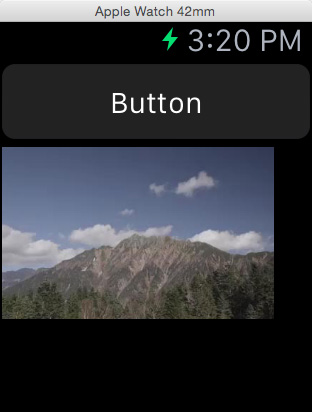
ここではiPhone/iPad/Apple Watchの開発環境であるXcode 6.3.1 (英語版)を使って画面にあるボタンがタッチされたらプログラムを使って画像を表示する手順を説明します。
なお、Xcode起動からプロジェクト作成、WatchKitの追加までの手順は「【開発】Apple Watchの画面に文字を表示する」のページと同じですので省略しています。
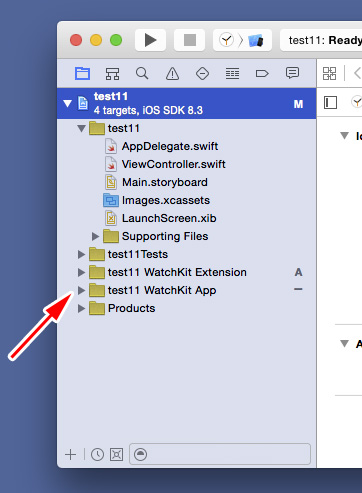
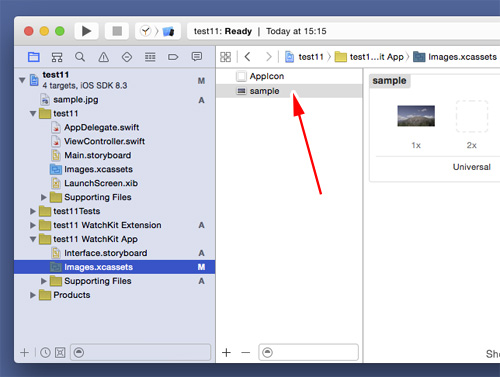
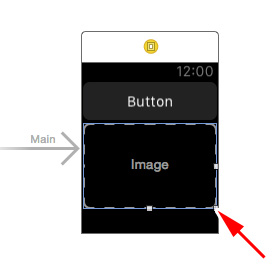
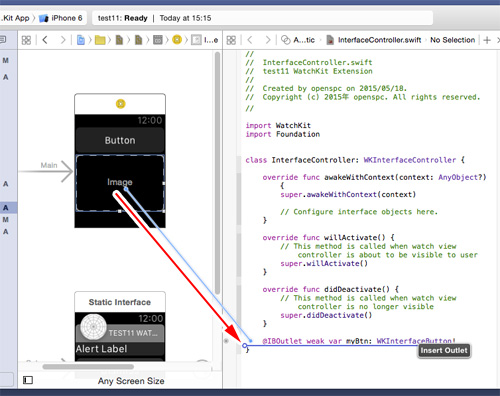
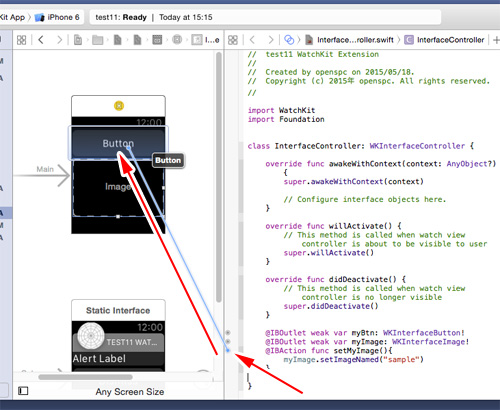
まず、図の矢印で示すフォルダをクリックして展開します。
なお、Xcode起動からプロジェクト作成、WatchKitの追加までの手順は「【開発】Apple Watchの画面に文字を表示する」のページと同じですので省略しています。
まず、図の矢印で示すフォルダをクリックして展開します。