| ■簡単なアクション | |
| Adobe GoLive 4では簡単にアクションを指定することができます。GoLiveでいうアクションとは一般的な呼び方ではDynamicHTMLと同様のものです。つまりマウスが文字上に乗ったら色を変える、画像を変えるといったインタラクティブなページを実現するためのものです。 ここでは「サブウィンドウを開く」というアクションを作成してみます。 まず文字を入力します。画像でも以下の手順で同様にしてアクションを作成できます。 |
 |
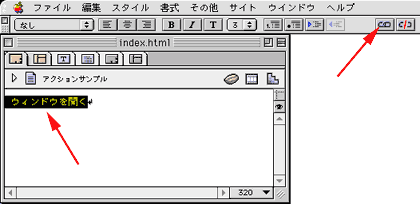
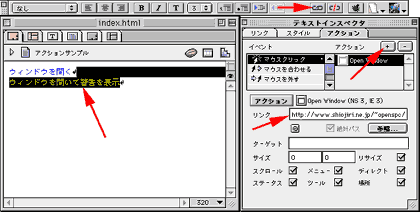
| 文字を選択しリンクを設定します。 |
 |
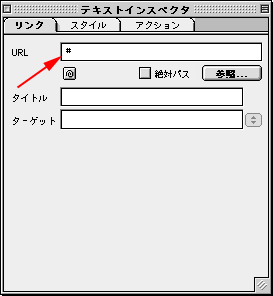
| もし、元のウィンドウの内容を変更しない、単純にサブウィンドウを開くので有ればURLに#と入力します。 もし、テキストインスペクタが表示されていない場合は、「ウィンドウ」メニューから「インスペクタ」を選択します。もしくはコマンドキーと2を押します。 |
 |
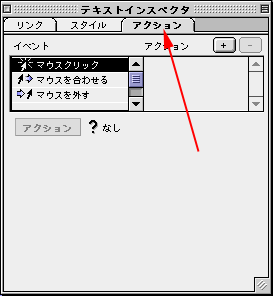
| テキストインスペクタの「アクション」タブをクリックします。 |
 |
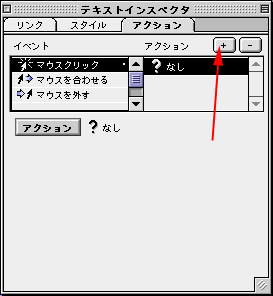
| 右上にある+マークをクリックします。 クリックすると「アクション」ポップアップメニューが選択できるようになります。 |
 |
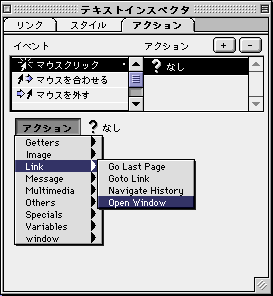
| アクションポップアップメニューから「Link」→「Open Window」を選択します。 |
 |
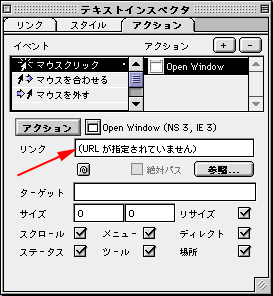
| リンクの部分にサブウィンドウが開かれたときに表示されるページURLを入力します。入力後は忘れずにリターンキーまたはエンターキーを押してください。 |
 |
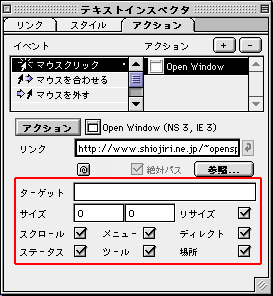
| サブウィンドウを開く時にスクロールバーやメニューバーなどを表示するかどうかも指定することができます。必要に応じて選択します。 |
 |
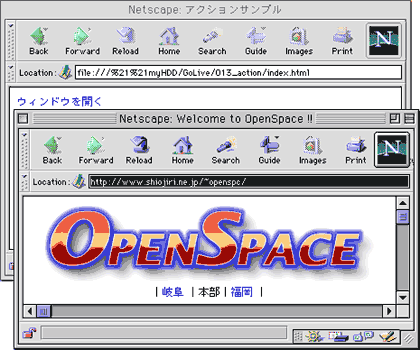
| ブラウザでチェックします。リンク文字をクリックするとサブウィンドウが開きます。 |
 |
| ■複雑なアクションを指定する | |
| Adobe GoLive 4では1つのアクションは単純な機能しか持っていません。そのため、複雑な処理は複数のアクションを組み合わせて実現する事になります。 ここでは「サブウィンドウを開いて警告ダイアログを表示する」というアクションを作成します。 まず、さきほどのサブウィンドウを開くアクションを同様に設定します。 |
 |
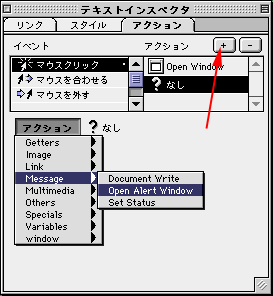
| テキストインスペクタウィンドウ右上にある+マークをクリックします。 クリックすると右側のリストボックス内に「?なし」と表示されます。 アクションポップアップメニューから「Message」→「Open Alert Window」を選択します。 このように+を押していくつでもアクションを指定することができます。 |
 |
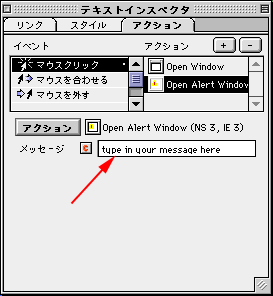
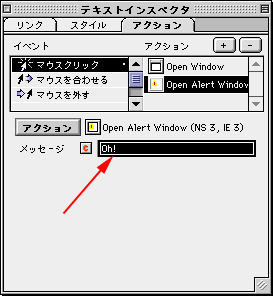
| メッセージを入力します。日本語だと文字化けしてしまう事があります。また、文字コードの関係でスクリプトエラーを起こしてしまう場合があります。 |
 |
| 表示するメッセージを入力してリターンキーを押します。 |
 |
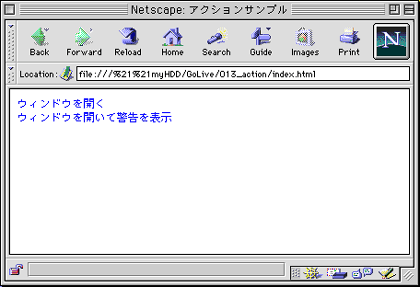
| ブラウザで動作チェックを行います。 リンク文字をクリックします。 |
 |
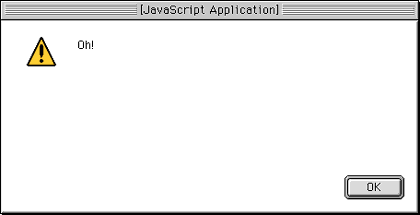
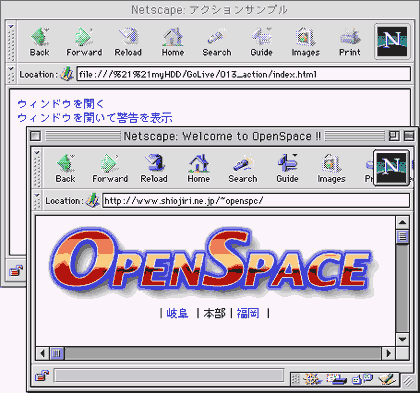
| サブウィンドウが開くと同時にアラートダイアログが表示されます。 |
 |
 |
|