| ■マウスオーバー、アウト、クリックで画像を入れ替える | |
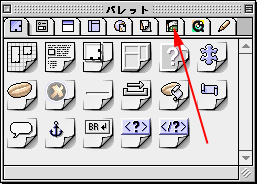
| 画像の上にマウスが乗ったら画像が切り替わる、クリックしたら画像が変わる、という設定はGoLiveでは簡単に指定することができます。 まずパレットからCyberActionタブをクリックします。 |
 |
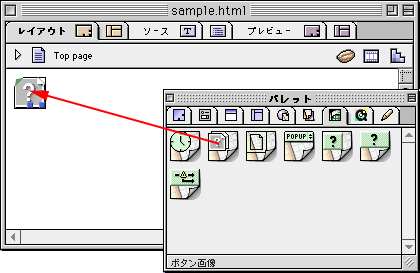
| パレットからボタン画像のアイコンをドラッグしてページ上に配置します。 |
 |
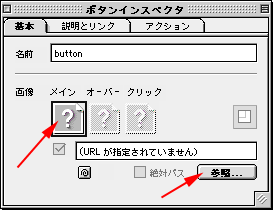
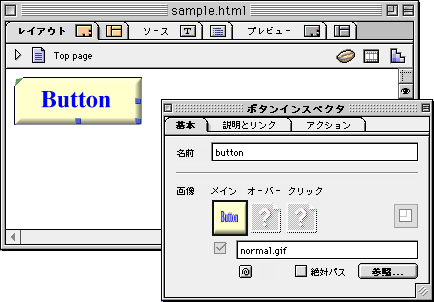
| ボタンインスペクタウィンドウが表示されます。「メイン」の部分の画像アイコンをクリックします。次に「参照」ボタンをクリックします。 |
 |
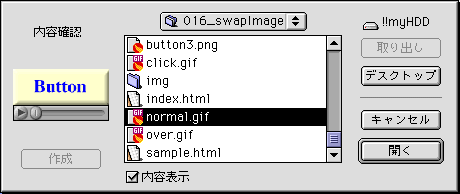
| メイン(通常の状態)で表示される画像ファイルを選択します。 |
 |
| ボタンインスペクタと配置した画像が選択ファイルに入れ替わり表示されます。 |
 |
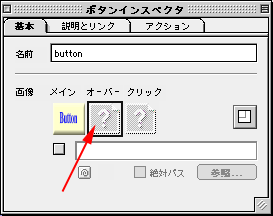
| 次にボタン上にマウスが乗ったときに表示される画像を指定します。 ボタンインスペクタウィンドウ内の「オーバー」という文字の下の画像アイコンをクリックして選択します。 |
 |
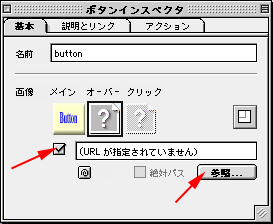
| 次にチェックマークを入れます。チェックマークを入れると参照ボタンがクリックできるようになりますので「参照」ボタンをクリックします。 |
 |
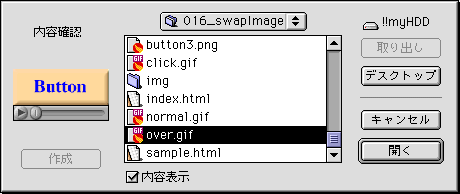
| マウスがボタン上に乗ったときに表示される画像を選択します。 |
 |
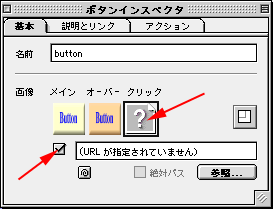
| 今度はボタンがクリックされた時に表示される画像を指定します。クリックの文字の下にあるアイコンをクリックして選択します。チェックマークを入れて参照ボタンを押します。 |
 |
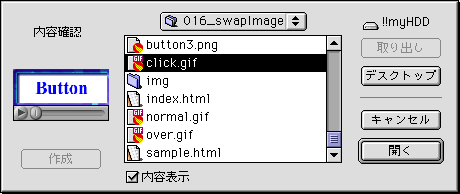
| クリックした時に表示される画像を選択します。 |
 |
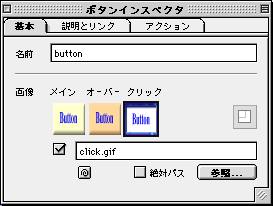
| ボタンインスペクタに、それぞれ選択した画像が表示されます。画像を変更したい場合は、変更したいアイコンをクリックして参照ボタンを押すか@を使ってポイント&シュートでサイトウィンドウ等からファイルを選択します。 |
 |
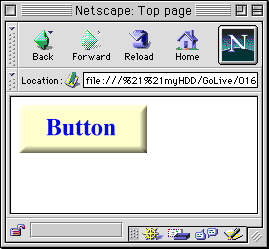
| 実際に動作を確認します。GoLive上のプレビューでも確認することが可能です。 マウスが乗ると画像が入れ替わります。クリックしても画像が入れ替わります。 注意しなければ、ならないのは「リンク」をボタンに指定しないと有効にならない点です。 |
   |