【サンプルを見る】
| ■<BUTTON>タグを使ったリンク |
|
| <BUTTON>タグはExplorer 4以降でサポートされたタグです。そのためNetscapeなど他のブラウザでは使用できませんが、Netscapeなどでも正しく動作するように作成します。 まず、パレットのフォームタブをクリックします。 |
 |
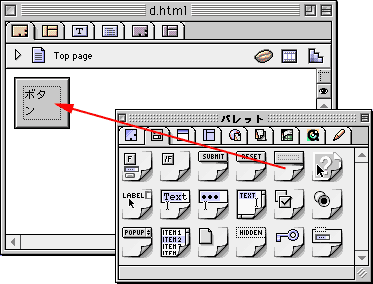
| ボタンアイコンをドラッグドロップしてページ上に配置します。 |
 |
| ボタン内の文字を変更します。文字だけでなく画像なども配置することが可能です。 |
 |
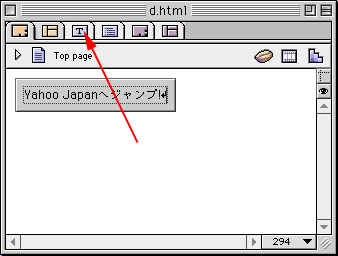
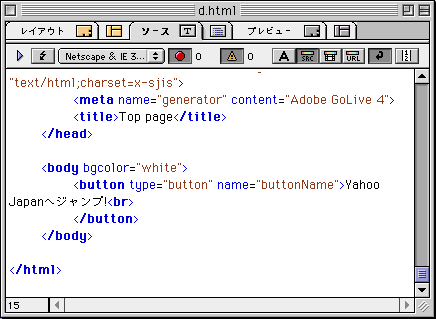
| 「T」のタブをクリックして「ソースモード」にします。 |
 |
| <button>タグを探します。 |
 |
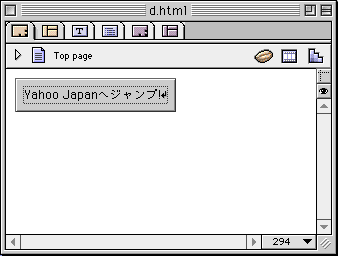
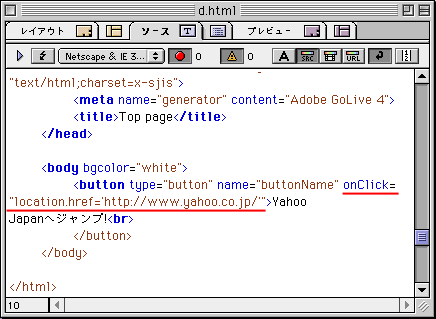
| 右図の赤線のように入力します。'と"を間違えないようにしてください。 http://〜を変更すれば任意のページにジャンプさせることができます。 (onClick = "location.href = 'http://www.yahoo.co.jp'") 入力が終わったらレイアウトタブをクリックしてレイアウトモードに戻ります。 |
 |
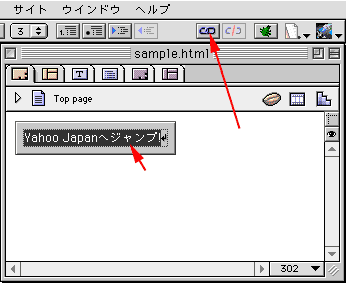
| 今度はNetscapeなど他のブラウザでもジャンプできるようにします。 ボタン内の文字を選択しリンクします。 |
 |
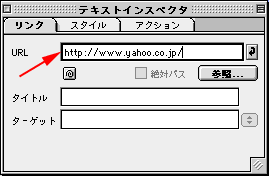
| テキストインスペクタのURLにジャンプ先を入力します。これで完成です。 |
 |
| ブラウザでチェックします。表示されるボタン形状はWindowsとMacintoshでは異なりますので注意が必要です。 |
 |
| ボタンを押すと指定したページにジャンプします。 |
 |
| Netscapeの場合は右図のように表示されます。文字をクリックすると指定したページへジャンプします。 |
 |