【サンプルを見る】
| ■<INPUT TYPE="button">タグを使ったリンク |
|
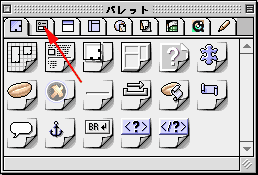
| <INPUT TYPE="button">タグはJavaScript, VBScriptなどで使用するボタンです。ここでは、このボタンを使ってリンク機能を実現してみます。 まず、パレットのフォームタブをクリックします。 |
 |
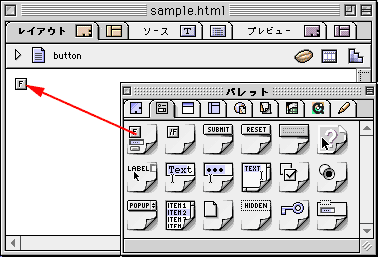
| フォームアイコンをドラッグドロップしてページ上に配置します。 |
 |
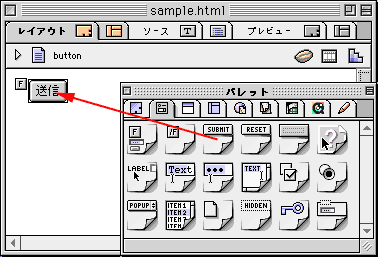
| 送信ボタンをページ上に配置します(リセットボタンでも構いません)。 |
 |
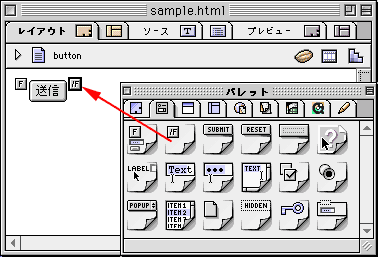
| フォーム終了ボタンをページ上に配置します。 配置した送信ボタンをクリックして選択します。 |
 |
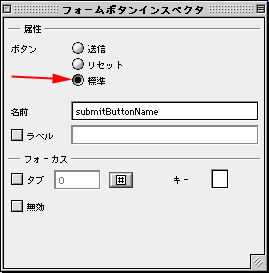
| フォームボタンインスペクタ上でボタンの種類を選択します。普通のボタンを使用するので「標準」をクリックして選択します。 |
 |
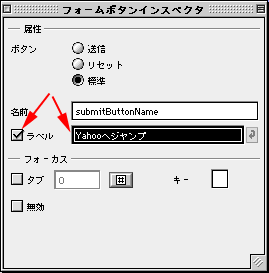
| ラベルの所にチェックを入れラベル名を入力します。ラベル名が画面上に表示される文字列になります。 |
 |
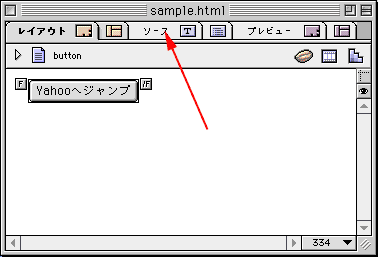
| ソース表示モードに表示します。 |
 |
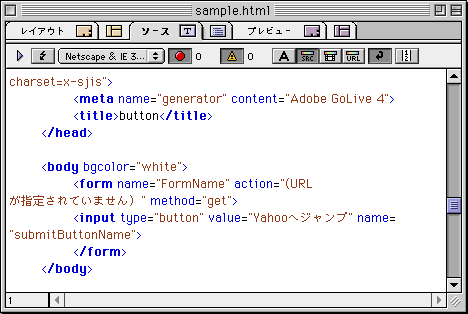
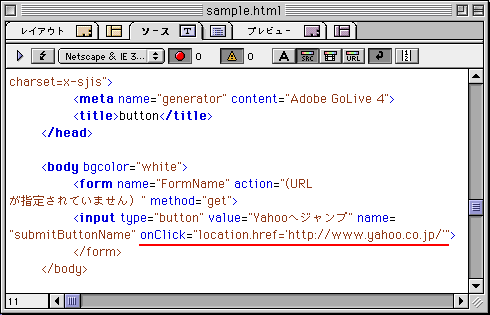
| ソースが表示されます。<INPUT TYPE="button"〜>を探します。ソースモードにする前にボタンを選択しておくとソースの部分がハイライト表示されます。 |
 |
| 右図の赤線のように入力します。'と"を間違えないようにしてください。 http://〜を変更すれば任意のページにジャンプさせることができます。 (onClick = "location.href = 'http://www.yahoo.co.jp'") 入力が終わったらレイアウトタブをクリックしてレイアウトモードに戻ります。 |
 |
| ファイルを保存します。ブラウザ上で動作チェックを行います。 |
 |
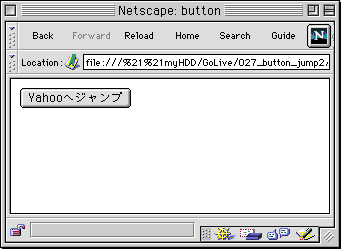
| Netscapeの場合は右図のように表示されます。文字をクリックすると指定したページへジャンプします。 |
 |
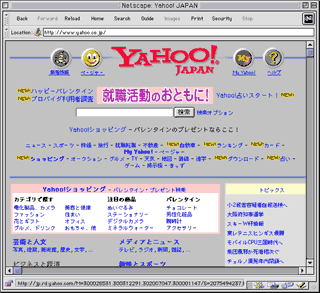
| 指定したページが表示されれば完成です。 |
 |
| Internet Explorer 4.xでは右図のように見えます。 |
 |