説明
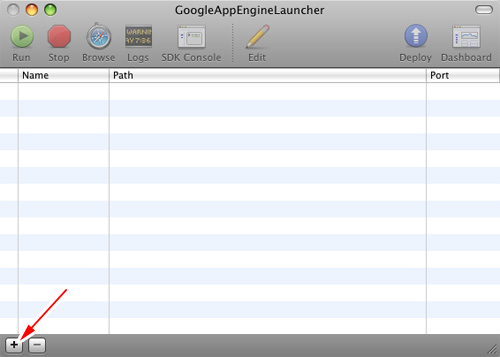
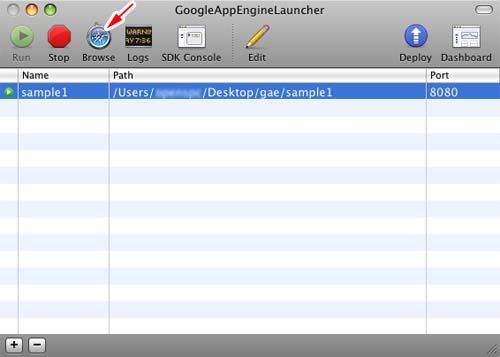
ここではHello world!!の文字を表示させるプログラムを作成します。Google App Engine Launcherを起動します。すると以下の図のようなウィンドウが表示されます。
次にウィンドウの左下にある[+]ボタンをクリックします。

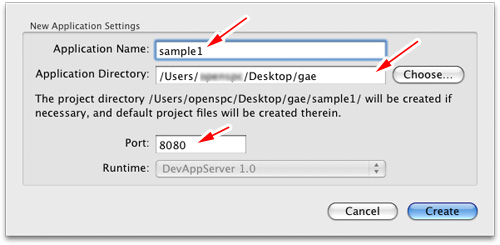
作成するアプリケーション名を入力します。次にアプリケーションに関するデータを保存するディレクトリ(フォルダ)を指定します。「Choose...」ボタンをクリックするとフォルダ選択ダイアログが表示されるので、そこで保存先のフォルダを指定することもできます。
Port番号は8080から順番に設定されます。特にポート番号を指定する必要がない場合は、このままにしておきます。設定が終わったら「Create」ボタンをクリックします。

この時点で自動的に関連するプログラムやXML(YAML)が作成されています。また、プログラムでは自動的にHello world!!の文字が表示されるコードが生成されます。つまり、この時点ですでにHello world!!と文字を表示するプログラムができあがっています。
それでは、作成したアプリケーションを実行させてみましょう。本番環境ではなくローカル環境でのテストになります。
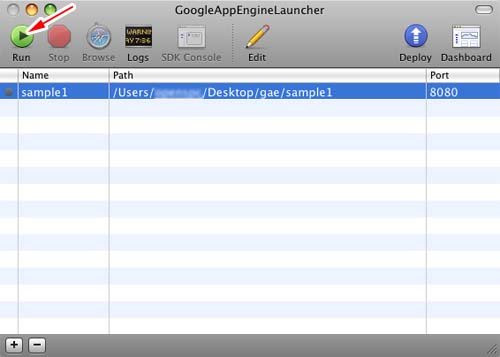
実行したいアプリケーションを選択し「Run」ボタンをクリックします。

再生マーク(▼)が実行したいアプリケーション名の左側の欄に表示されていれば問題ありません。表示されていない場合は、プログラムやXMLデータ、保存先の権限などを確認してみてください。どうしても、うまくいかない場合はMacOS Xを再起動させてみてください。
それでは、ブラウザで動作を確認してみます。「Browse」ボタンをクリックします。

自動的にブラウザが起動し、ブラウザの画面上にHello world!!の文字が表示されます。

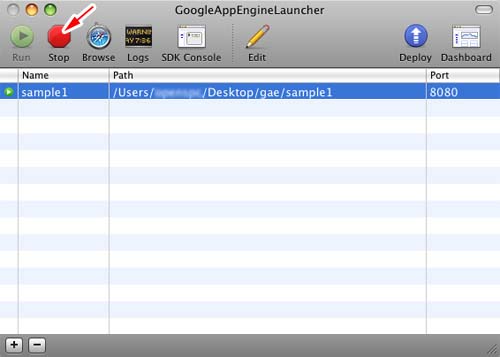
動作を確認したので実行しているアプリケーションを停止させます。「Stop」ボタンをクリックすると選択したアプリケーションの動作が停止します。

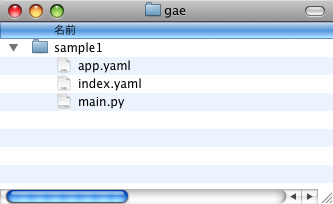
作成されたアプリケーションに関するデータファイルは以下のようになります。main.pyが最初に実行されるプログラムコードが書かれたファイルになります。このmain.pyを書き換えれば様々なプログラムを作成することができます。