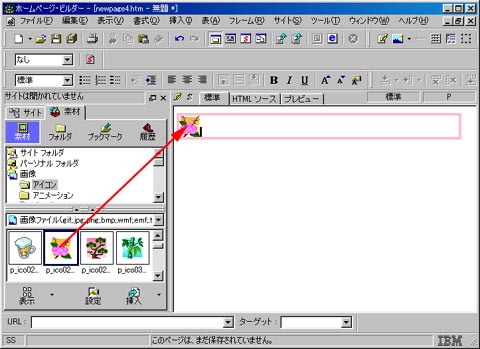
| リンクされている画像の上にマウスを乗せたら画像が切り替わる効果を「ロールオーバー効果」と呼びます。 まず、画像をページ上に配置します。(配置済みの場合は次へ進んで下さい) |
 |
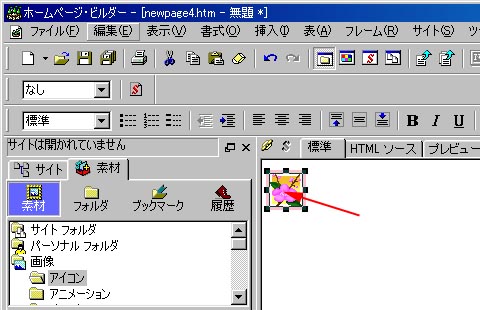
| 効果を施す画像を押します(左ボタンを押します)。 |
 |
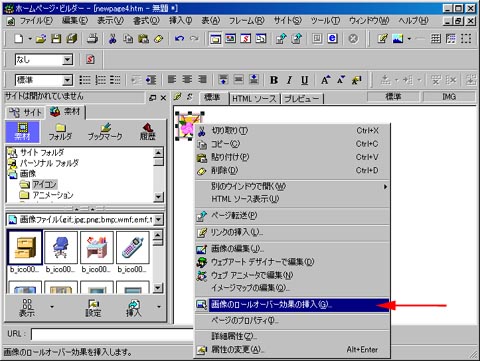
| 画像の上でマウスの右ボタンを押します。メニューが表示されます。このメニューの中にある「画像のロールオーバー効果の挿入...」を選択します。 |
 |
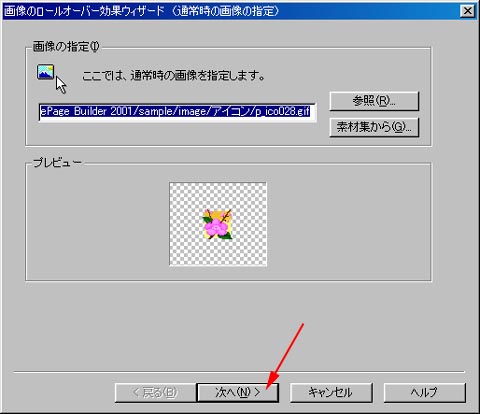
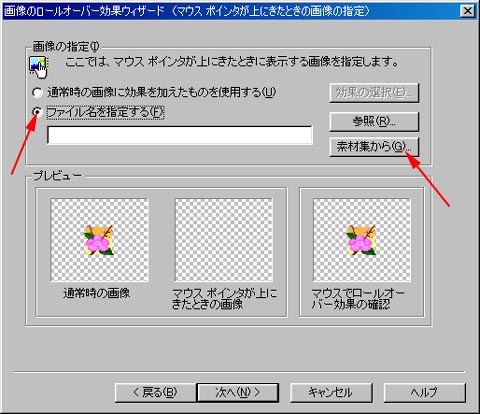
| 右図のような画面が表示されます。「次へ」ボタンを押します。 |
 |
| 「ファイル名を指定する」という部分を押します(マウスの左ボタンを押します)。 「素材集から...」というボタンを押します。(自分で作成した画像や写真の場合は「参照...」ボタンを押してファイルを選択してください) |
 |
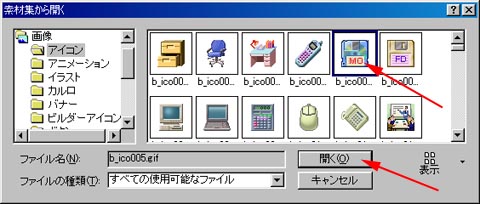
| マウスが乗った時に表示される画像を選択します。選択したら「開く」ボタンを押します。 |
 |
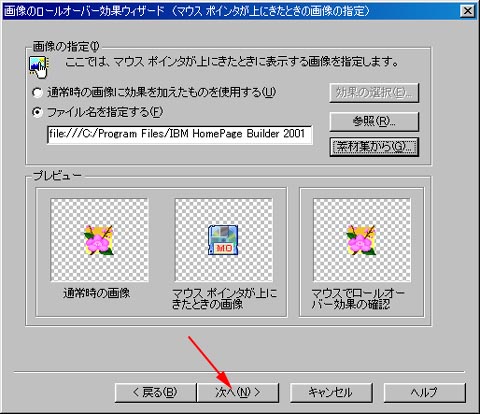
| 次へボタンを押します。(この段階でもロールオーバーの確認ができます。「マウスでロールオーバー効果の確認」というところにマウスを重ねると効果を確認できます) |
 |
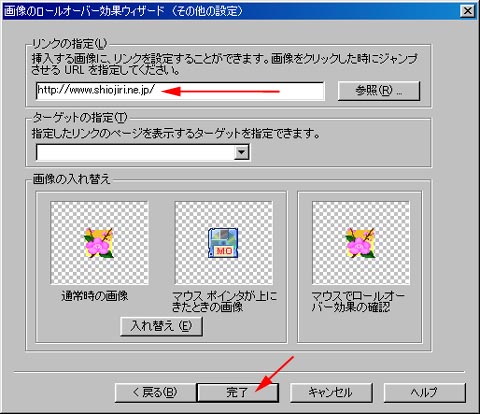
| リンク先を入力します。リンク先を入力したら「完了ボタン」を押します。 |
 |
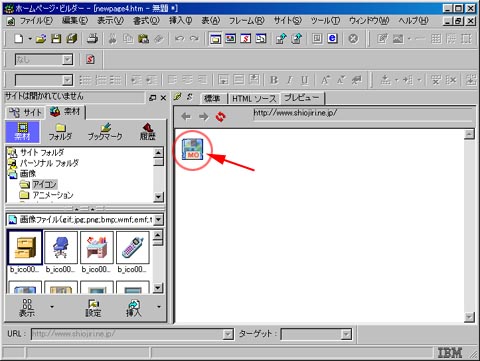
| ロールオーバー効果が設定されると右図のように画像の左上にロールオーバー効果が設定された事を示すマークが付きます。 |
 |
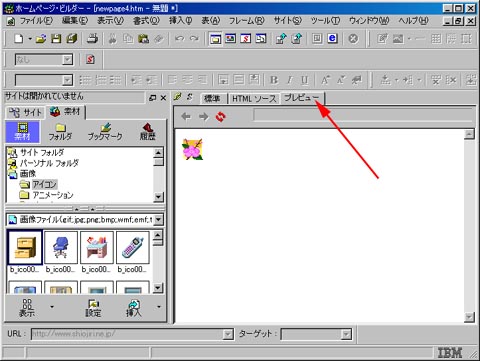
| プレビューのタブを押します。(マウスの左ボタンを押します) |
 |
| 画像の上にマウスを重ねると画像が変わります。 |
 |