|
|
|
|
|
| 基本的な流れ |
 |
|
|
|
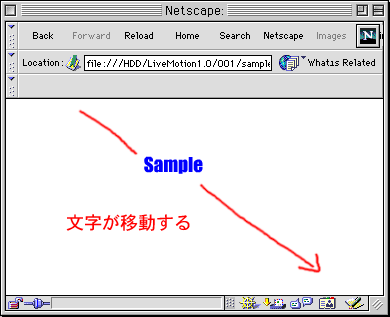
| Adobe Live Motion 1.0での最低限の作業の流れを説明します。ここでは、Sampleという文字を動かします。作成後、ショックウェーブファイル(SWF)形式で書き出してブラウザで動作確認を行います。 |
|
|
|
|
|
|
Live Motionを起動します。
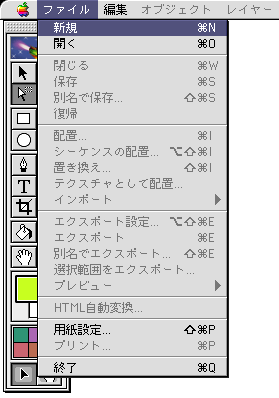
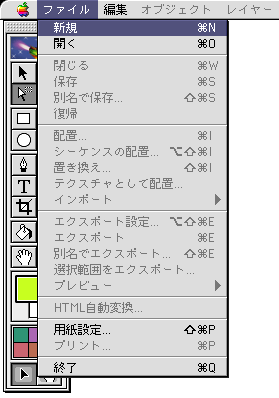
次にファイルメニューから「新規」を選択します。 |
 |
|
|
|
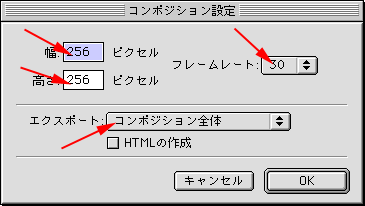
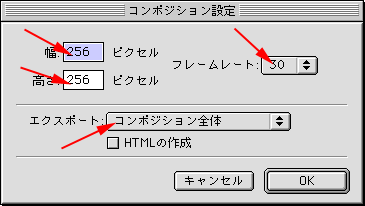
| コンポジション設定ダイアログが表示されるので、作成するムービーの横幅、縦幅、フレームレートを設定します。 |
 |
|
|
|
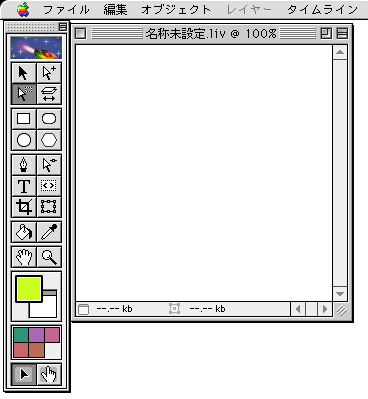
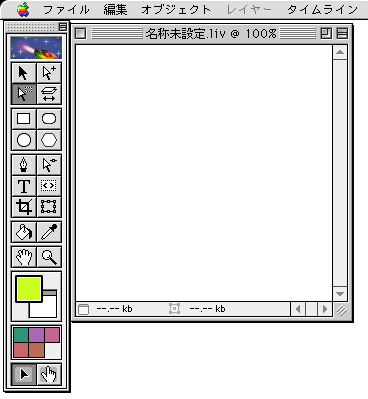
ウィンドウが一枚表示されます。
これで準備完了です。 |
 |
|
|
|
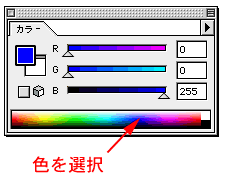
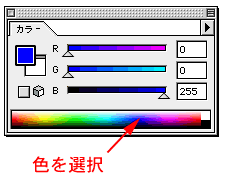
| 文字につける色をクリックして選択します。 |
 |
|
|
|
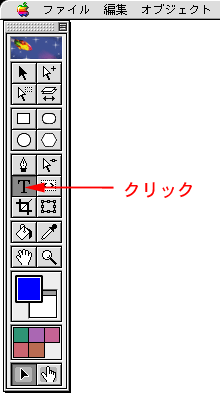
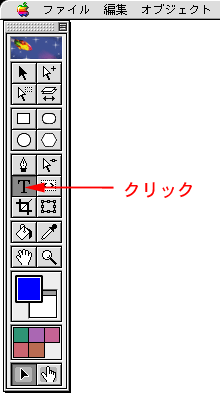
ツールパレットから「T」の文字ツールをクリックして選択します。
その後、ウィンドウ上でクリックします。(以後の説明ではウィンドウ上の左上をクリックした事になっています) |
 |
|
|
|
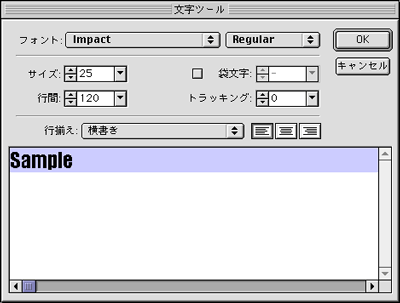
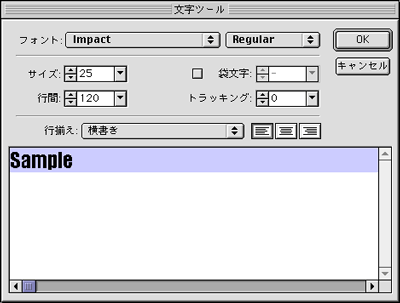
| 動かす文字を入力します。 |
 |
|
|
|
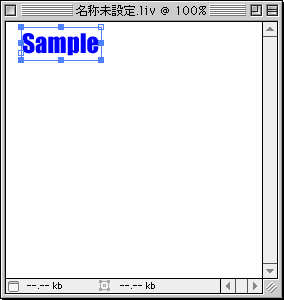
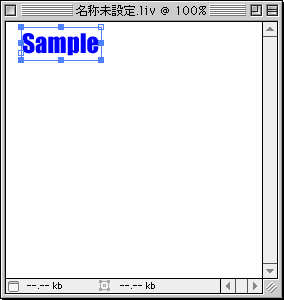
| ウィンドウ上に文字が表示されます。左上にない、場合は左上に移動させます。 |
 |
|
|
|
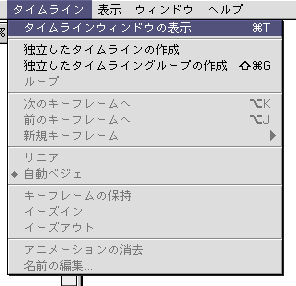
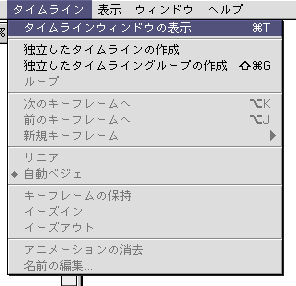
タイムラインメニューから「タイムラインウィンドウの表示」を選択します。
Live Motionでは動きの指定、設定はタイムラインウィンドウ上で行います。 |
 |
|
|
|
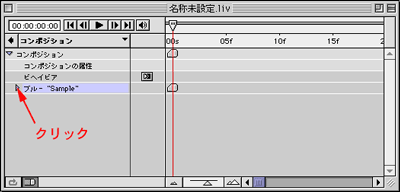
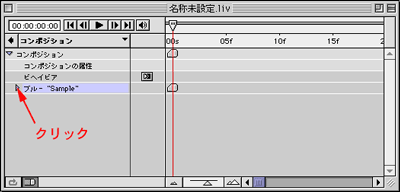
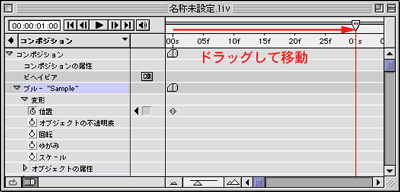
| タイムラインウィンドウ上で右図で示す△をクリックします。 |
 |
|
|
|
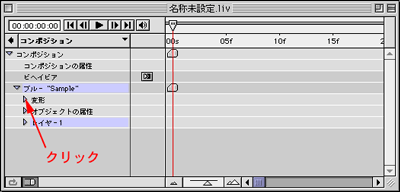
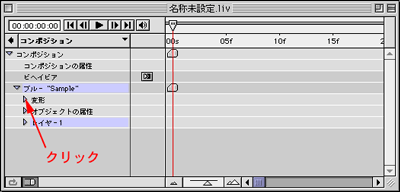
| 変形の文字の左側にある△をクリックします。 |
 |
|
|
|
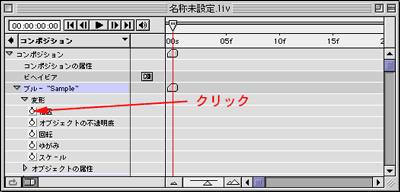
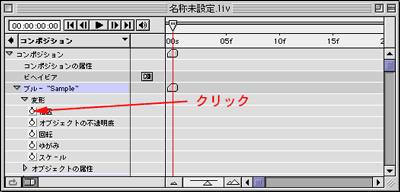
| 位置の文字の左側にある時計マークをクリックします。 |
 |
|
|
|
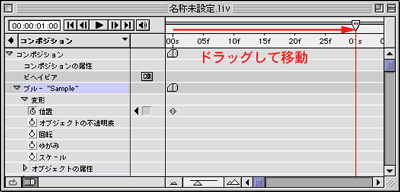
| 時間軸を移動させます。 |
 |
|
|
|
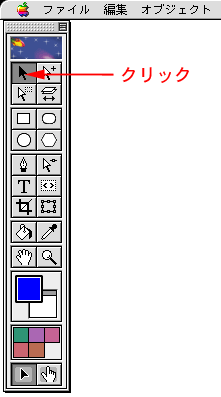
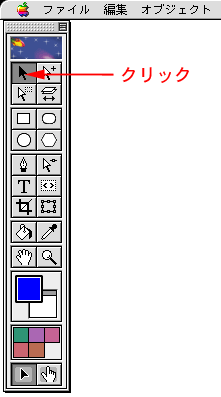
| ツールパレットの選択ツールをクリックします。 |
 |
|
|
|
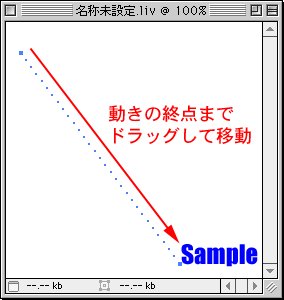
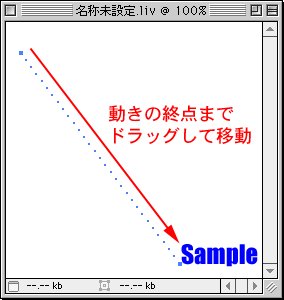
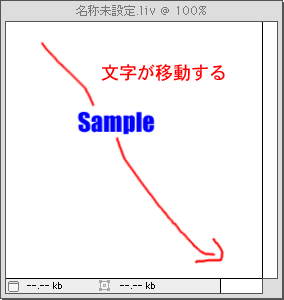
| 文字をドラッグしてアニメーションで動かす最終地点まで移動させます。 |
 |
|
|
|
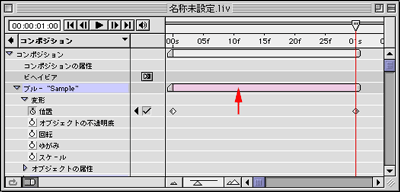
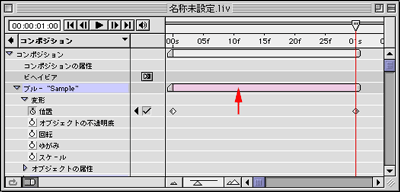
| タイムライン上に移動が設定された事を示すピンク色のバーが表示されます。 |
 |
|
|
|
 |
|
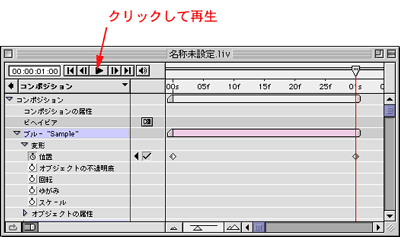
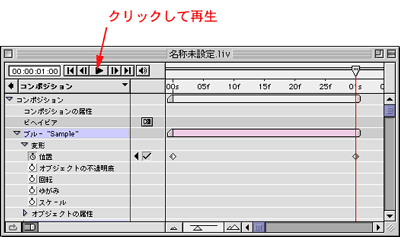
| タイムライン上の再生ボタンをクリックしてムービーを再生します。 |
|
|
|
| 期待通りにアニメーションするかどうかを確認します。 |
 |
|
|
|
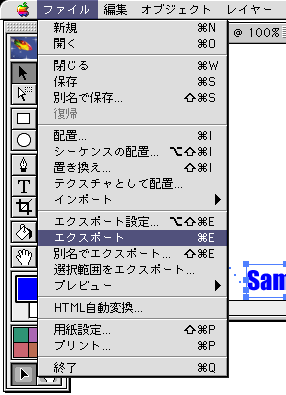
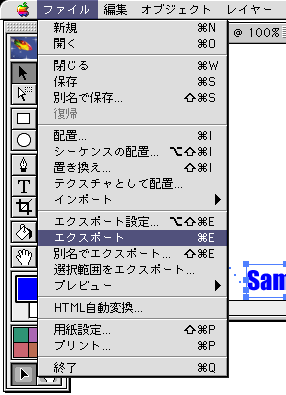
ファイルをSWFで保存します。
ファイルメニューから「エクスポート」を選択します。 |
 |
|
|
|
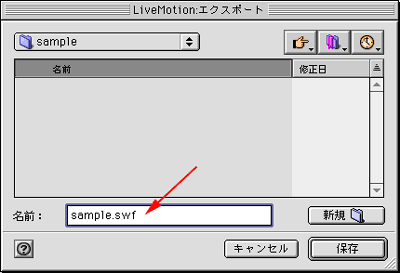
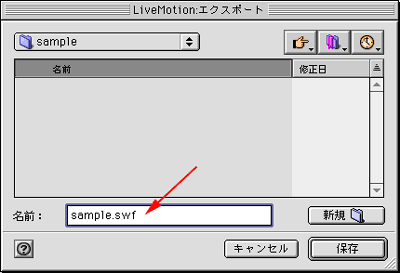
| ファイル名を入力します。拡張子はswfにする必要があります。 |
 |
|
|
|
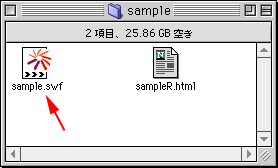
| SWF形式のファイルが作成されていることを確認します。sampleR.htmlはレポートファイルです。作成時の詳細データが入っています。これはブラウザ上で確認することができます。 |
 |
|
|
|
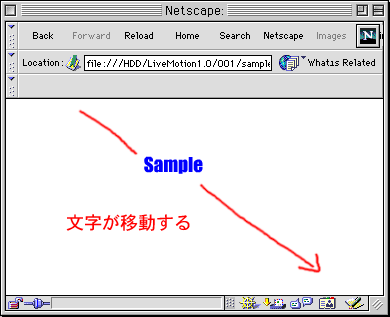
| SWF形式のファイルをブラウザ上にドラッグして再生されるかどうかを確認します。無事に再生されればできあがりです。 |
 |
|
|
|
|
|
|
|
|
|
|