| 説 明 | クリックした位置に図形(サンプルでは丸印)を表示し、フェードアウトさせるには、表示する図形を作成しムービークリップにしておきます。ムービークリップにした図形に名前を付けます。サンプルではSTAMPとしています。 次にスクリプトウィンドウを開いて、コンポジションを選択しonEnterFrameイベントを選択します。そこに以下のスクリプトを入力します。 newName = "STAMP"+count; count++; x = STAMP._x; y = STAMP._y; STAMP._x = _root._xmouse; STAMP._y = _root._ymouse; STAMP.duplicateMovieClip(newName, count); STAMP._x = x; STAMP._y = y; クリック位置に表示させるためduplicateMovieClip()を使ってムービークリップを複製しクリック位置を設定します。これでクリックした位置に図形が表示されるようになります。 次に表示された図形をフェードアウトさせます。これはEnterFrameイベントを使ってフレームに入るたびにフェードアウト処理を行います。スクリプトウィンドウを開いてコンポジションのonEnterFrameイベントを選択し以下のスクリプトを入力します。 if (count > 0) { for (i=0; i<count; i++) { MC = _root["STAMP"+i]; if (MC._alpha > 0) MC._alpha -= 5; } } _root[〜]でなくeval()でもLiveMotion上では動作しますが、swfにすると動作しないため、このような記述にしています。(よいかどうか不明) |
|---|---|
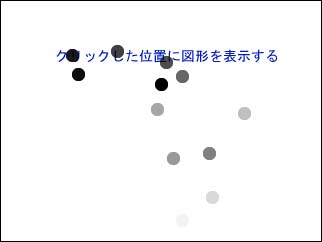
| サンプル画面 |  |
| ■サンプルスクリプトを実行する >>sample.html ■サンプルスクリプトをダウンロードする >>.zip |