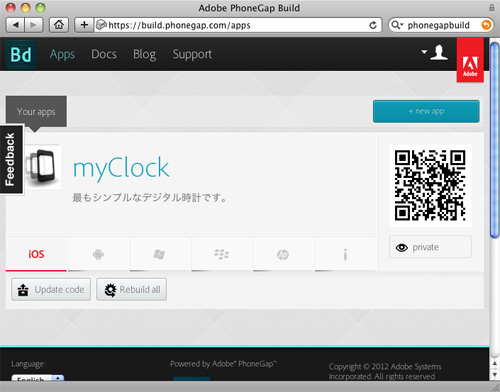
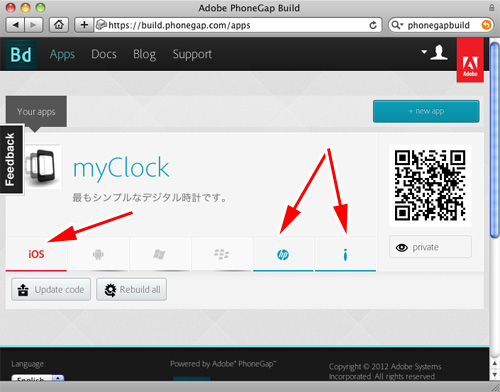
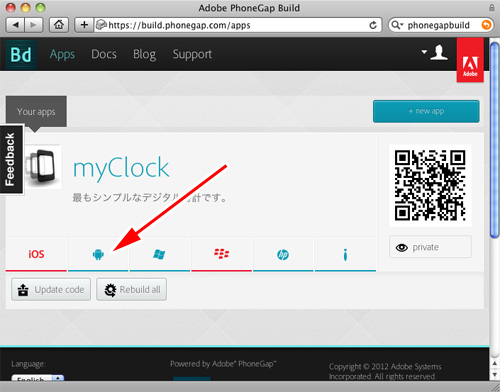
ここではHTML5ベース (HTML+CSS+JavaScript) で作成されたWebアプリを作成する方法について説明します。作成する場合、それぞれのスマートフォン向けにファイルがビルドされます。タイトルはAndroidのapkファイルを生成するとなってますが、特に何もしなくても全てのスマートフォン向けのファイルが生成されます。
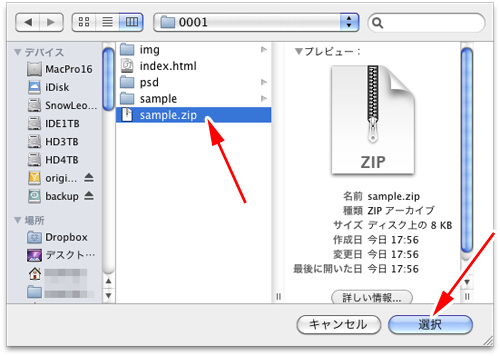
まず、最初にHTML5ベースで作成したファイル、画像一式をZIP圧縮し、1つのZIPファイルとして用意しておきます。用意したらPhoneGap Buildのページにアクセスします。サインインしていない場合はSign Inの文字(ボタン)をクリックします。
まず、最初にHTML5ベースで作成したファイル、画像一式をZIP圧縮し、1つのZIPファイルとして用意しておきます。用意したらPhoneGap Buildのページにアクセスします。サインインしていない場合はSign Inの文字(ボタン)をクリックします。